Trong bài viết hôm nay, VnSkills Academy muốn chia sẻ với bạn về một tính năng thú vị trong Adobe Illustrator, được gọi là lưới. Cụ thể, chúng mình sẽ cho bạn biết công cụ này là gì, tìm nó ở đâu và cách tạo lưới trong Illustrator siêu nhanh, siêu dễ. Đồng thời, chúng mình cũng sẽ cố gắng đưa ví dụ trong từng trường hợp để bạn có thể dễ hình dung hơn.
Không để bạn đợi lâu hơn nữa, cùng bắt đầu ngay nào!
Lưới trong Adobe Illustrator là gì?
Như bạn có thể biết, Adobe Illustrator được thiết kế chủ yếu cho các bản phác thảo đồ họa, hình minh họa và các đối tượng riêng lẻ khác. Đôi khi người dùng cần chuyển chính xác một số bản vẽ theo tỷ lệ yêu cầu. Đối với những trường hợp như vậy, các nhà phát triển đã cung cấp 2 công cụ: thước kẻ và lưới.
Lưới trong Illustrator là một không gian 2 chiều bao gồm một loạt các đường giao nhau được sử dụng để sắp xếp nội dung. Lưới làm cơ sở, nhờ đó nhà thiết kế có thể đặt các thành phần đồ họa khác nhau (hình ảnh, ký hiệu, đoạn văn bản) trên bố cục theo đúng thứ tự để chúng trông đẹp mắt và hài hòa nhất.

Lưới Adobe Illustrator chỉ bao gồm các đường thẳng đứng và ngang. Nếu bạn cần các đường cong hoặc một số mắt lưới phức tạp hơn để làm việc, bạn vẫn có thể tạo chúng. Tuy nhiên, mình sẽ nhắc đến nó trong một bài viết khác.
Tại sao cần tạo lưới trong Illustrator?
Bên trên, mình đã đưa ra một khái niệm chung về Grid là gì. Nhưng tại sao cần sử dụng nó? Nhắc lại một cách ngắn gọn, Grid là thứ giúp chúng ta sắp xếp các phần tử tương đối với nhau và thiết lập mối quan hệ giữa các kích thước, vị trí của đối tượng. Lưới cung cấp cho chúng ta các quy tắc để sắp xếp các đối tượng trên bố cục và quan trọng nhất là cấu trúc nội dung.
Ngoài ra, Grid như một công cụ giúp các nhà thiết kế tạo ra các hình ảnh Pixel “Perfect”. Điều này rất quan trọng khi tạo hình ảnh cho các thiết bị khác nhau với các màn hình khác nhau.
Xem thêm:
Hướng dẫn cách tạo lưới trong Illustrator
Bước 1
Hãy mở Illustrator và tạo một tài liệu mới:
- File > New
- Trong cửa sửa mở ra, ở góc dưới cùng bên phải, chọn More Settings
Khi bảng chọn More Setting mở ra, cài đặt các thông số như sau:
- Number of Artboards: 1
- Width: 800px
- Height: 800px
- Unit: pixel
Trên tab cài đặt nâng cao (Advanced)
- Color Mode: RGB
- Raster Effects: 300 ppi
- Tích vào ô Align New Objects to Pixel Grid

Lưu ý: Bạn có thể nhận thấy rằng mình đặt độ phân giải thành 300 PPI. Trên thực tế, bạn có thể thay đổi giá trị PPI bất kỳ lúc nào nếu bạn đi tới Effect> Document Raster Effects Settings.
Bước 2
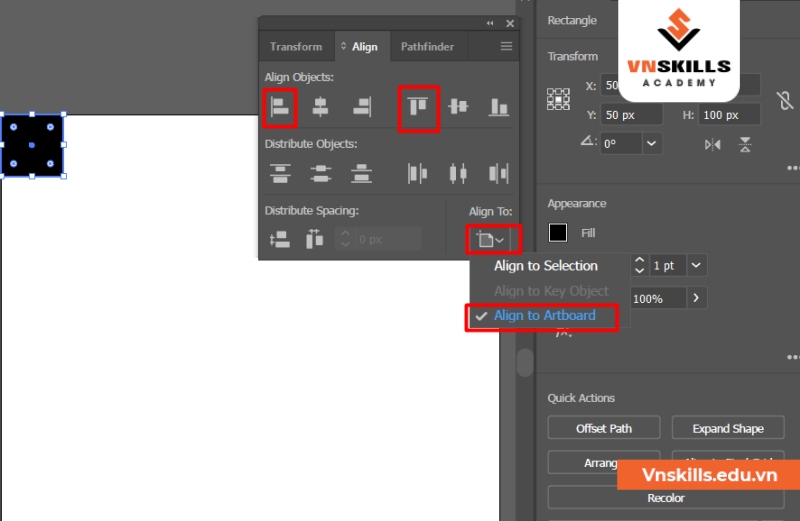
Khi bạn đã thiết lập tài liệu của mình, hãy tạo một hình vuông màu đen 100 x 100 px và đặt nó chính xác ở góc trên cùng bên trái của Canvas bằng cách sử dụng bảng Align.
- Vào menu Window > Align, trong mục Align Object, chọn kí hiệu tứ đầu tiên và thứ tư.
- Trong dòng cuối cùng của bảng, bấm vào mũi tên trong mục Align To và chọn Align to Artboard.

Bước 3
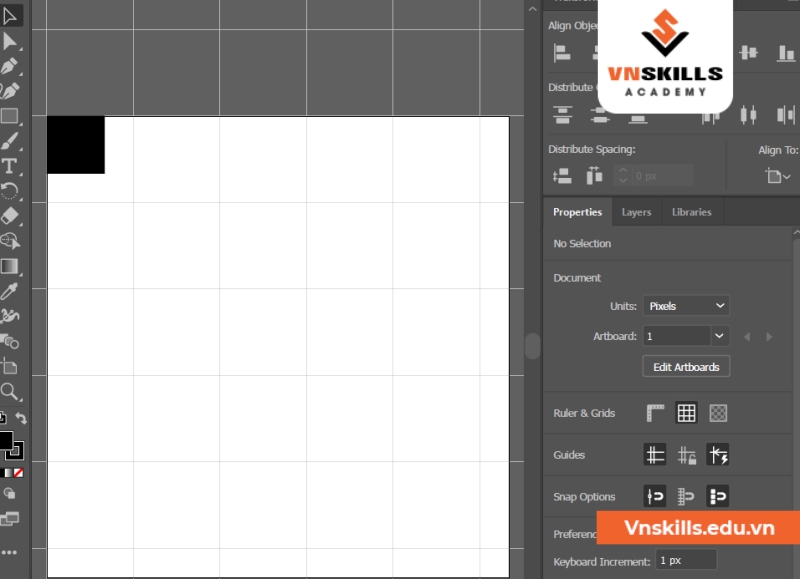
Mở menu View> Show Grid (hoặc nhấn Ctrl + ” ), và ngay lập tức một lưới tiêu chuẩn 1000×4 xuất hiện trên màn hình.

Bước 4
Bây giờ bạn đã hoàn thành việc tạo lưới trong Illustrator. Nhưng nó hoạt động ra sao?
Hình vuông nhỏ của chúng ta sẽ di chuyển một vài pixel với mỗi lần nhấp chuột, không có gì đặc biệt. Không có gì xảy ra vì mình chưa bật tùy chọn Snap to Grid .
Đặt hình vuông trở lại vị trí của nó và chuyển đến menu View → Snap to Grid (Shift + Ctrl + Y) , sau đó thử di chuyển đối tượng của chúng ta một lần nữa.
Bây giờ bạn có thể thấy sự khác biệt. Cài đặt các thông số khi tạo lưới trong Illustrator
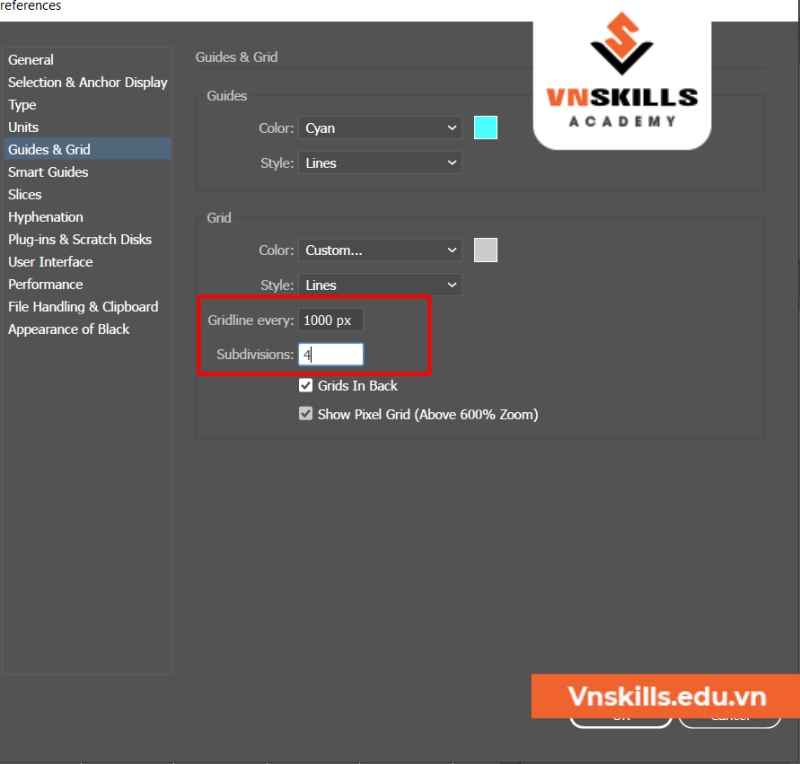
Nếu bạn muốn thử nghiệm và tùy chỉnh tạo lưới trong Illustrator cho chính mình, bạn chỉ cần đi tới menu Edit> Preferences> Guides & Grid.

- Gridline every: Khoảng cách lưới: 1000px
- Subdivisions: Phân chia trong khoảng cách lưới: 4

Những cài đặt này thực sự có ý nghĩa gì?
Mỗi 1000 pixel Illustrator sẽ vẽ một ô được chia thành 4 phần (do đó, một lưới 2×2 sẽ xuất hiện bên trong ô), tức là bạn nhận được các ô, mỗi ô có kích thước 1000 x 1000 pixel và lần lượt được chia thành 4 ô nữa có kích thước 250 x 250 pixel ( 1000/4 = 250 ).
Tại vì canvas của mình chỉ có 800×800 pixel (tức là nó vừa với ba ô vuông của lưới 250 pixel mỗi ô và vẫn còn 50 pixel ), snap sẽ hoạt động ở trên cùng và bên trái của không gian này, vừa với 1000 x 1000 pixel . Và phần dưới cùng và bên phải của khoảng trống trên đường kẻ dày 200 px – được đánh dấu bằng màu đỏ – không được sử dụng.
Bây giờ nếu nhìn lại hình vuông nhỏ màu đen của mình, chúng ta có thể thấy rằng nó chỉ dính vào các đường lưới cách nhau 250 pixel , mặc dù bản thân hình vuông là 100×100 pixel. Nếu hình vuông màu đen có kích thước 250×250 pixel , thì nó sẽ chiếm toàn bộ ô của lưới và nó sẽ nhảy chính xác vào một trong 16 ô nhỏ.
Trên đây là một số hướng dẫn cơ bản về cách tạo lưới trong Illustrator. Để hiểu rõ hơn về lưới cũng như các công cụ khác trong phần mềm này, bạn có thể đăng ký khóa học Illustrator của VnSkills Academy.