Layout là gì? Một layout cuốn hút không chỉ nằm ở nội dung mà còn là cách sắp xếp, bài trí dựa trên những nguyên tắc nhất định. Nhờ đó mà bản thiết kế không những trở nên đẹp mắt, thú vị mà còn hấp dẫn và thu hút người xem nhiều hơn. Vậy layout là gì? Các nguyên tắc thiết kế layout ra sao? Trong bài viết này, hãy cùng VnSkills Academy đi tìm câu trả lời nhé.
Layout là gì?
Layout là sự sắp xếp nội dung và các yếu tố đồ họa trên bản thiết kế để tạo sự nhất quán, bố trí hợp lý cho ấn phẩm. Ví dụ như việc trình bày, sắp xếp bố cục nội dung, hình ảnh, căn chỉnh tỷ lệ và khoảng cách các đối tượng,…trên bản thiết kế. Để từ đó, ta có thể tạo nên được bố cục layout hợp lý, ấn tượng trong mắt người xem.
Layout trong thiết kế website là gì?
Layout trong thiết kế website cũng là sự sắp xếp các yếu tố, bố cục để tạo nên giao diện website đẹp mắt. Mục tiêu chính của layout trong thiết kế web đó là dẫn dắt người dùng thực hiện các chuyển đổi, điều hướng người dùng tới trang web,…Các yếu tố quan trọng trong layout website cần được nhắc đến đó là: Tiêu đề trang web (header), nội dung trang (main content), menu điều hướng, chân trang web (footer),..
Template là gì?
Template là các mẫu layout đã được thiết sẵn với đa dạng màu sắc và bố cục khác nhau. Khi cần sử dụng đến template, bạn chỉ cần tải các mẫu có sẵn và tiến hành chỉnh sửa thêm hình ảnh hoặc các đoạn text phù hợp với mục đích sử dụng. Không cần có quá nhiều hiểu biết về thiết kế, bạn vẫn có được những layout thiết kế “đỉnh” và sáng tạo.

Tầm quan trọng của layout khi thiết kế
Nâng cao tính thẩm mỹ cho thiết kế
Thay vì phô diễn hết tất cả mọi thứ lên bản thiết kế khiến bố cục trở nên lộn xộn và rối mắt. Layout sẽ biến từng bộ phận của bản thiết kế trở nên gọn gàng, đẹp mắt với nhiều chiều không gian thiết kế ấn tượng. Các phần trong thiết kế sẽ được phân thành các phần chính phụ khác nhau. Thay vì lấn át, chúng sẽ làm nổi bật bố cục khiến bản thiết kế có giá trị thẩm mỹ cao.
Đặc biệt với các mẫu layout mới lạ, độc đáo có thể trở thành điểm nhấn giúp người xem ấn tượng hơn với bản thiết kế của bạn. Đối với các layout cho website, tính thẩm mỹ cao cũng là yếu tố khiến người dùng yêu thích việc truy cập trang web của bạn nhiều hơn so với đối thủ.
Tạo cầu nối liên kết giữa các phần trong thiết kế
Để người xem có được ấn tượng rõ nét nhất với bản thiết kế, việc bố trí và sắp xếp bố cục hợp lý giữa các phần là điều không thể thiếu. Khi người dùng đã bị hấp dẫn bởi một layout nhất định, sẽ có xu hướng theo dõi theo mạch thiết kế. Và người xem từ đó có sự quan sát, cảm nhận và tìm kiếm được thông tin mà mình mong đợi.
Gia tăng sự thu hút cho thiết kế
Con người luôn có xu hướng bị thu hút hơn với các thiết kế đẹp mắt, ấn tượng. Nếu bạn có được một layout có bố cục chỉnh chu, nội dung được thiết kế ấn tượng, màu sắc bắt mắt. Chắc chắn rằng bạn có thể thu hút được một lượng lớn người xem và yêu thích bản thiết kế của bạn.
Xem thêm:
Các elements trong thiết kế layout là gì?
– Hình ảnh: Hình ảnh trong layout thường là hình ảnh minh họa nhằm hỗ trợ việc truyền đạt nội dung thông điệp. Từ đó, hình ảnh giúp người xem hình dung rõ ràng hơn về nội dung được nhắc đến và thu hút người xem hơn.
– Text: Là các đoạn văn bản ngắn (gồm tiêu đề, nội dung đoạn văn) được sử dụng để truyền đạt thông điệp nhất định. Việc để quá nhiều văn bản trong thiết kế có thể khiến người xem bị rối mắt và khó đọc. Do đó, designer cần hạn chế chữ và sử dụng font chữ phù hợp.
– Lines: Là các đường kẻ, các dòng để chia các phần trong bản thiết kế giúp người xem dễ quan sát hơn.
– Hình khối: Các hình khối sẽ tạo nên nét độc đáo, ấn tượng riêng biệt cho bản thiết kế nếu được sử dụng hợp lý. Bạn có thể tự do sáng tạo và thiết kế nhiều dạng hình khối khác nhau.
– Khoảng trắng: Là phần không gian trắng giúp layout trở nên cân đối và hài hòa hơn khi có quá nhiều chi tiết. Việc vận dụng khoảng trắng hợp lý có thể khiến thiết kế trở nên đẹp mắt và thu hút sự chú ý của người xem nhiều hơn.

5 quy tắc thiết kế layout đơn giản, đẹp mắt nhất
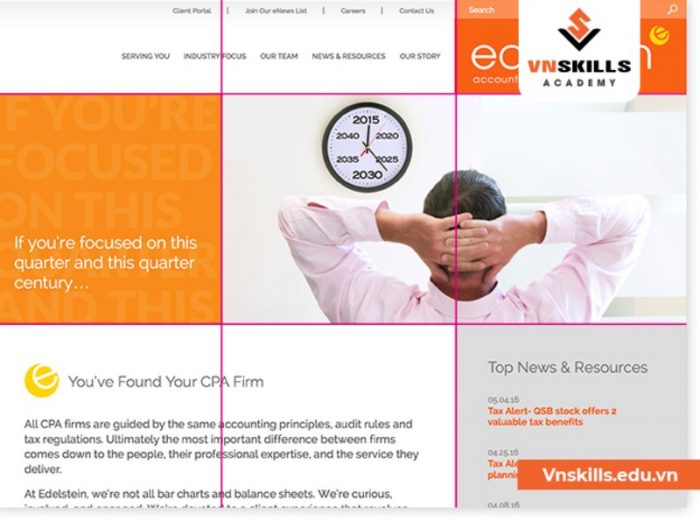
Quy tắc một phần ba (⅓) trong thiết kế layout là gì?
Chắc hẳn bạn đã từng nghe qua quy tắc này rất nhiều trong nhiếp ảnh rồi đúng không nào. Chỉ với cách căn chỉnh đơn giản, bạn có thể khiến bức hình trở nên đẹp mắt và ấn tượng hơn bao giờ hết. Tương tự như vậy, bạn có thể áp dụng quy tắc này khi thiết kế layout.
Bạn chỉ cần chia bản thiết kế của mình thành 9 ô bằng nhau với ba cột và ba hàng. Các điểm giao nhau sẽ là nơi bạn đặt chủ thể chính và bên cạnh là các yếu tố phụ. Từ đó, bạn sẽ có được bức tranh tổng quan về thiết kế và xác định được các phần quan trọng.

Quy tắc số lẻ trong thiết kế layout là gì?
Quy tắc số lẻ chỉ việc bạn đưa các yếu tố với số lượng lẻ (3, 5 hoặc 7 yếu tố) vào trong bản thiết kế. Khi đó, các vật thể ở hai bên phía ngoài sẽ tạo nên sự cân bằng cho các vật thể ở giữa và khiến cũng nổi bật một cách tự nhiên hơn. Quy tắc này thường được áp dụng phổ biến trong việc thiết kế logo.
Quy tắc nhấn mạnh trong thiết kế layout là gì?
Thay vì tạo nên một bản thiết kế với chi chít chữ và hình ảnh, thì thiết kế với các khoảng trắng được phân bổ xen kẽ một cách hợp lý có thể gây ấn tượng tốt hơn với người xem. Đây như một cách để giúp mắt được “nghỉ ngơi” và tập trung nhiều hơn tới điểm nhấn của bản thiết kế.
Quy tắc nhấn mạnh còn thể hiện ở các yếu tố chính và phụ trong bản thiết kế. Với quy tắc này bạn có thể truyền tải được hết thông điệp quan trọng đến với khách hàng. Việc phân rõ các yếu tố chính phụ sẽ giúp điều hướng mắt người xem dựa trên hệ thống cấu trúc layout thiết kế. Đồng thời khiến nội dung chính, phụ có thể kết hợp hài hòa với nhau và làm nổi bật được nội dung quan trọng nhất.
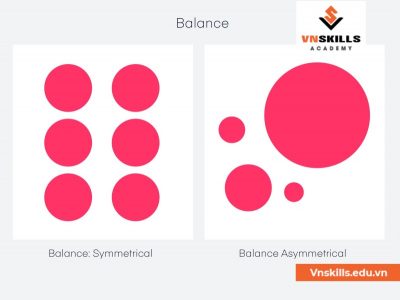
Quy tắc cân bằng (balance) trong thiết kế layout là gì?
Các quy tắc trước đó đều có nhắc tới yếu tố cân bằng trong thiết kế. Và đây cũng chính là yếu tố không thể thiếu để tạo nên bản thiết kế cuốn hút nhất. Để vận dụng được yếu tố cân bằng, các designer cần vận dụng khéo léo và linh hoạt bố trí các yếu tố trong thiết kế.

Ngoài ra, khoảng trắng cũng là yếu tố quan trọng tạo nên sự cân bằng trong thiết kế. Bạn có thể sắp xếp lại bố cục, tạo ra khoảng trắng nếu cảm thấy thiết kế đang có quá nhiều thông tin, hình ảnh bị rối mắt.
Quy tắc hệ thống lưới (the grid) trong thiết kế layout là gì?
Hệ thống lưới (the grid) là phần vô cùng quan trọng tạo nên sự cân đối và hài hòa cho bản thiết kế. Các đường lưới cho phép designer xác nhận được vị trí bố cục text và hình ảnh tốt hơn. Đây cũng là cách được rất nhiều các nhà thiết kế chuyên nghiệp yêu thích áp dụng. Ngoài ra, việc sử dụng hệ thống lưới giúp công việc thiết kế tiết kiệm thời gian và tối ưu công việc hiệu quả nhất.
Việc bố trí layout hợp lý đóng vai trò quan trọng, quyết định thiết kế của bạn có thực sự đẹp mắt và ấn tượng hay không. Hy vọng rằng qua những thông tin mà chúng mình chia sẻ về layout là gì và các nguyên tắc thiết kế layout sẽ đem đến cho bạn nguồn kiến thức bổ ích nhất.








