HTML là một trong những ngôn ngữ quan trọng và không thể thiếu trong lập trình web. HTML cho trình duyệt biết đánh dấu của tất cả các đối tượng trên trang. Do đó, bạn có thể tạo: trường văn bản, nút, âm thanh, bản ghi video và hơn thế nữa. Trong bài viết này, chúng mình sẽ hướng dẫn bạn những kiến thức cơ bản nhất về lập trình web HTML. Cùng theo dõi nhé!
Thông tin về HTML
HTML là viết tắt của HyperText Markup Language. Nó là một ngôn ngữ đánh dấu siêu văn bản được sử dụng rộng rãi trong quá trình xây dựng các trang web và tài liệu. Nếu không có HTML, các trang web sẽ không tồn tại. Tất cả các trang web trên thế giới đều sử dụng HTML.
Hàng năm, các nhà phát triển của ngôn ngữ lập trình web HTML đều cập nhật và cải thiện nó. Tiêu chuẩn ngày nay là HTML5, được chính thức phát hành vào năm 2014. Đây là một tiêu chuẩn mang tính cách mạng cho phép ngôn ngữ lập trình website này đạt đến một tầm cao mới.
Những đổi mới trong HTML5:
- Thuật toán phân tích cú pháp đã thay đổi trong quá trình phát triển cấu trúc DOM;
- Các thẻ mới đã xuất hiện, như âm thanh, video và các thẻ khác. Bạn có thể tạo một trình phát web chỉ bằng HTML. Trước đây, bạn phải sử dụng Adobe Flash Player;
- Định nghĩa lại một phần của các quy tắc và ngữ nghĩa của việc sử dụng các phần tử HTML.

Công cụ phục vụ lập trình web HTML
Trình soạn thảo văn bản
Công cụ chính để lập trình web HTML là một trình soạn thảo văn bản. Một trong những trình soạn thảo phổ biến và linh hoạt nhất là Notepad ++. Nó có sẵn trên trang web chính thức hoàn toàn miễn phí. Tuy miễn phí nhưng nó vẫn có đầy đủ các chức năng cần thiết và rất nhiều plugin hữu ích, nổi bật là đóng mở thẻ.
Cũng là một trình soạn thảo tốt hỗ trợ cho hầu hết các hệ điều hành là Visual Studio Code. Nó có khả năng chạy trên MacOS và Windows. Về khả năng, Visual Studio Code vượt trội hơn nhiều lần so với Notepad ++.

Trình duyệt web
Công cụ quan trọng thứ hai để lập trình web HTML là trình duyệt web, nó hữu ích cho việc kiểm tra mã. Bất kỳ trình duyệt web hiện đại nào cũng vậy. Nếu bạn cần tạo một ứng dụng đa nền tảng, bạn sẽ phải cài đặt tất cả các trình duyệt web phổ biến trên hệ thống.
Cấu trúc của tài liệu HTML
Cấu trúc chung của trang web
Tài liệu HTML bao gồm văn bản – nội dung thông tin và các tính năng đặc biệt của ngôn ngữ HTML; các thẻ đánh dấu – xác định cấu trúc và hình thức của tài liệu khi nó được trình duyệt hiển thị.
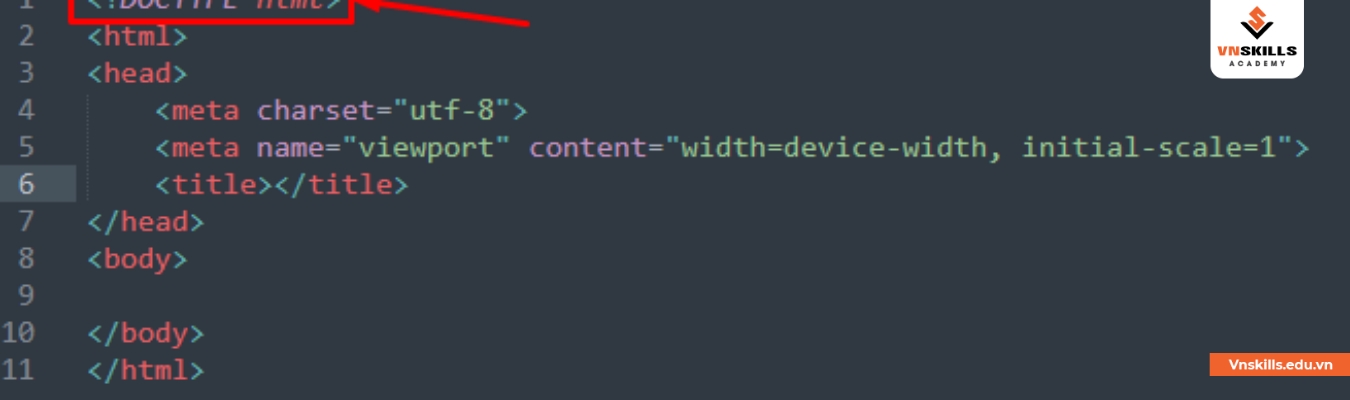
- Mô tả của một tài liệu bắt đầu với một chỉ dẫn về loại của nó (phần DOCTYPE).
- Văn bản của tài liệu được đặt trong thẻ <html>. Văn bản của tài liệu bao gồm một tiêu đề và một nội dung, được phân tách bằng các thẻ <head> và <body> tương ứng.
- Tiêu đề (<head>) chỉ định tên của tài liệu HTML và các tham số khác mà trình duyệt sẽ sử dụng khi hiển thị tài liệu.
- Phần thân của tài liệu (<body>) là phần chứa nội dung thực của tài liệu HTML. Phần nội dung bao gồm văn bản sẽ được hiển thị và đánh dấu kiểm soát của tài liệu (thẻ) được trình duyệt sử dụng.
Xem thêm:
- Lập trình Web với Python có tốt không?
- Những kiến thức cơ bản về lập trình web PHP
DOCTYPE
Phần DOCTYPE cho trình duyệt biết loại tài liệu và phiên bản của ngôn ngữ đánh dấu được sử dụng. Nó cũng chỉ định tên và phạm vi của mô tả ngôn ngữ và địa chỉ của tệp dtd (định nghĩa kiểu tài liệu).
Tiêu chuẩn yêu cầu phần DOCTYPE phải có trong tài liệu. Điều này cho phép xử lý siêu văn bản nhanh hơn và tốt hơn. Có được khả năng này là do trình duyệt không phải đưa ra các giả định về cách diễn giải các thẻ, mà thay vào đó là tham khảo định nghĩa tiêu chuẩn (tệp .dtd). Mô tả chi tiết về DOCTYPE có trên trang web của W3C.

Thẻ HTML
Thẻ (thẻ html, thẻ đánh dấu) là một chuỗi ký tự điều khiển chỉ định cách hiển thị thông tin siêu văn bản. Thẻ HTML bao gồm một tên theo sau là danh sách các thuộc tính tùy chọn. Toàn bộ thẻ (bao gồm các thuộc tính) được đặt trong dấu ngoặc nhọn <>: <tagname [thuộc tính]>
Theo quy tắc, các thẻ được ghép nối. Giữa thẻ bắt đầu và thẻ kết thúc, các thông tin sẽ được đặt. Tên thẻ kết thúc giống với tên thẻ bắt đầu, nhưng trước tên thẻ kết thúc có dấu gạch chéo / (<html> … </html>). Thẻ kết thúc không bao giờ chứa thuộc tính. Một số thẻ không có phần tử kết thúc, chẳng hạn như thẻ <img>. Trường hợp của các ký tự cho các thẻ không quan trọng.
Các thẻ có thể được lồng vào nhau, với định dạng của thẻ bên trong được ưu tiên hơn so với thẻ bên ngoài. Khi sử dụng các thẻ lồng nhau, chúng cần được đóng lại bắt đầu từ thẻ gần đây nhất và chuyển dần sang thẻ đầu tiên

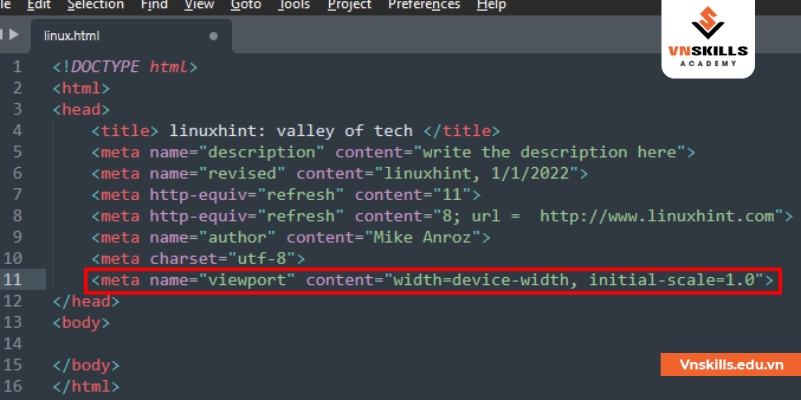
Thẻ meta
Thẻ meta HTML là một phần tử đánh dấu html mô tả các thuộc tính của tài liệu (siêu dữ liệu). Mục đích của thẻ meta được xác định bởi một tập hợp các thuộc tính của nó, được chỉ định trong thẻ <meta>.
Thẻ meta được đặt trong khối <head> … </head> của trang web. Chúng không bắt buộc, nhưng có thể rất hữu ích.

Các thuộc tính
Các thuộc tính là các cặp có dạng “property = value”, chỉ định cách trình bày của thẻ tương ứng: <tag thuộc tính = ”value”> … </tag>
Các thuộc tính được chỉ định trong thẻ bắt đầu, nhiều thuộc tính được phân tách bằng một hoặc nhiều dấu cách, tab hoặc dấu ngắt dòng. Giá trị thuộc tính, nếu có, theo sau dấu “=” sau tên thuộc tính.
Thứ tự các thuộc tính được viết trong thẻ không quan trọng. Nếu giá trị của thuộc tính là một từ hoặc số, thì nó có thể được chỉ định đơn giản sau dấu “=” mà không cần đánh dấu bổ sung. Tất cả các giá trị khác phải được đặt trong dấu ngoặc kép, đặc biệt nếu chúng chứa nhiều từ được phân tách bằng dấu cách.
Các thuộc tính có thể được yêu cầu hoặc tùy chọn. Có thể bỏ qua các thuộc tính tùy chọn. Trong trường hợp đó, giá trị mặc định của thuộc tính đó sẽ được áp dụng cho thẻ. Nếu thuộc tính bắt buộc không được chỉ định, thì nội dung của thẻ có thể được hiển thị không chính xác.
Siêu liên kết
Siêu liên kết là một phần của trang web (văn bản, hình ảnh, v.v.) được đánh dấu theo một cách đặc biệt được liên kết với một tài liệu khác. Thẻ <a> được sử dụng để chỉ ra các siêu liên kết. Các siêu liên kết cho phép bạn điều hướng giữa các trang web có liên quan.

Các ký tự đặc biệt
Ngoài các thẻ, các ký tự đặc biệt cũng có thể xuất hiện trong lập trình web HTML. Ví dụ, © là một dấu hiệu bản quyền. Để hiển thị các ký tự đặc biệt, mã ghi nhớ hoặc mã số của biểu mẫu & tên; hoặc & # NNNN ;, trong đó NNNN là mã thập phân Unicode của ký tự.
Một số ký tự đặc biệt: & amp; (mã số & # 169;) – dấu và (&), & lt; – nhỏ hơn ký hiệu (<) và & gt; – lớn hơn ký hiệu (>), & laquo; – dấu ngoặc kép đánh máy bên trái (“), v.v.
Trên đây là những thông tin cơ bản nhất về lập trình web html mà VnSkills Academy muốn giới thiệu đến bạn. Chúc quá trình học tập của bạn sẽ đạt được kết quả tốt và sớm trở thành một lập trình viên chuyên nghiệp nhé!