Material Design là gì? Material Design đang dần trở thành một xu hướng mới trong thiết kế UI. Đây chắc chắn sẽ là một phong cách thiết kế ấn tượng mà các designer không thể bỏ qua. Vậy Material Design là gì? Cùng VnSkills Academy khám phá những đặc điểm, lợi ích và ứng dụng của Material design nhé.
Material Design là gì?
Material Design là một phong cách thiết kế được Google ra mắt cùng lúc với phiên bản Android 5.0 Lollipop. Material Design được xem như một phiên bản phát triển hơn so với Flat Design (thiết kế phẳng). Bởi Material Design là phong cách thiết kế với nhiều lớp Flat Design chồng lên nhau. Thay vì là một mặt phẳng đơn điệu như Flat Design, Material Design mang tới nhiều điểm nhấn và cuốn hút hơn.
Chính vì vậy mà Material Design trở thành một trong những phong cách thiết kế được nhiều designer yêu thích hiện nay. Với phong cách này, các designer thường tập trung vào các chi tiết tạo đường nét tối giản. Màu sắc đậm, ấn tượng mang đến sự nổi bật cho bản thiết kế.
Bên cạnh đó, đồ họa 3D cũng được sử dụng nhằm tạo hiệu ứng chuyển động chân thực tự nhiên. Chẳng hạn như các nút menu xuất hiện trên màn hình máy tính vậy. Điều này giúp cho người xem cảm thấy sự chân thật, gần gũi với cuộc sống hàng ngày.
Tổng quan về Material Design
Material Design là phong cách thiết kế được ứng dụng rất nhiều trong các giao diện của Google. Bạn có thể tưởng tượng rằng việc tạo đối tượng material design tương tự như việc ta xếp chồng nhiều tờ giấy lên nhau. Chúng tạo nên hiệu ứng đổ bóng từ tờ này lên tờ khác và material design đã mô phỏng lại chúng. Đây cũng chính là phong cách thiết kế mà nhiều phần mềm Google đang sử dụng.
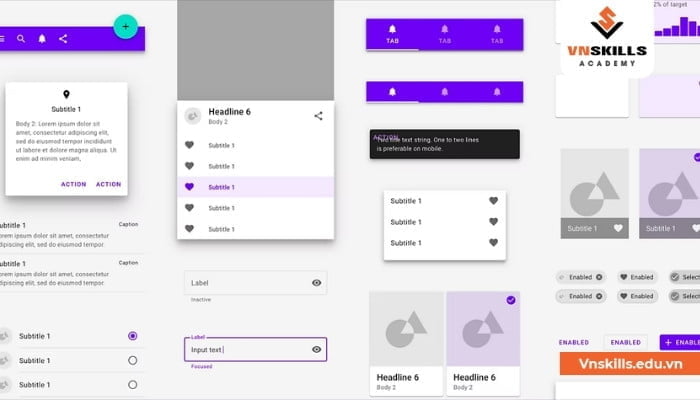
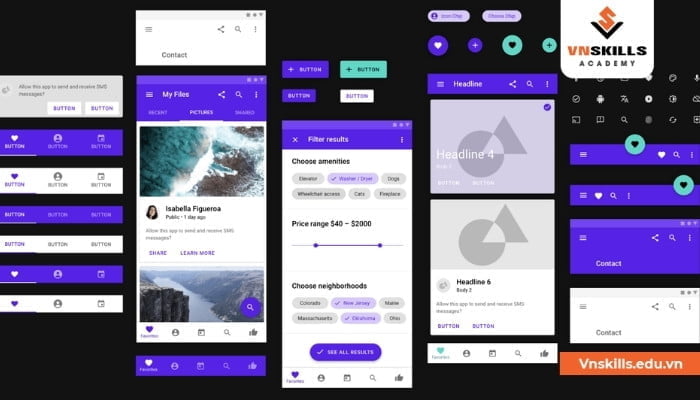
Material Design cũng đã và đang trở thành phong cách thiết kế phổ biến trong thiết kế UI. Nơi các designer thiết kế giao diện người dùng từ hình ảnh, text, nút bấm, màu sắc, khoảng cách,…Qua đó, các designer luôn mong muốn đem đến trải nghiệm người dùng tốt nhất trên website, app.

Lợi ích của Material Design là gì?
Material Design là một ngôn ngữ được Google phát triển nhằm xây dựng hệ sinh thái số đem đến trải nghiệm đồng bộ giữa nhiều thiết bị. Việc thiết kế cho các thiết bị di động được đặt lên hàng đầu, chúng cần chú trọng đến việc nhập liệu bằng cảm ứng, giọng nói, chuột, bàn phím.
Ngoài ra, Google luôn muốn các ứng dụng Material Design phải thật đơn giản, tinh gọn nhất. Hạn chế các nút bấm thừa thãi có thể gây rối cho người dùng, đem lại không gian rộng nhất cho nội dung chính. Điều này sẽ giúp người dùng cảm giác quen thuộc với một app nào đó khi được dùng trên nhiều thiết bị khác nhau.
Material Design giúp gia tăng trải nghiệm người dùng trên web và app. Nơi người dùng có thể trải nghiệm các thao tác vừa mới lạ vừa quen thuộc, nhưng rất dễ thao tác trên nhiều thiết bị. Với màu sắc sinh động, các nút bấm thông minh, material design đem đến cảm giác “mượt” mà khi thao tác trên các nền tảng số.
Mục tiêu căn bản của Material Design trong UI
Mục tiêu của Material Design là gì? Một trong những mục tiêu quan trọng nhất của material design trong UI đó là nâng cao trải nghiệm người dùng. Đồng thời hấp dẫn và gia tăng tương tác người dùng với các nền tảng số đẹp mắt. Từ đó, kích thích người dùng tò mò, khám phá nhiều hơn các công dụng, tính năng của phần mềm.
Bên cạnh việc mô phỏng trực quan, material design còn ứng dụng nguyên tắc của Animation trong vận tốc, khối lượng và gia tốc. Material sẽ tự giảm tốc độ khi Material design xuất hiện, vận tốc sẽ tăng dần khi material design biến mất.

Đặc điểm của Material Design là gì?
Một số đặc điểm nổi bật giúp bạn nhận biết thiết kế Material Design đó là:
- Sử dụng nhiều gam màu nổi bật nhưng vẫn thống nhất chung với một gam màu chủ đạo.
- Chứa các biểu tượng (icon) phẳng hoặc động theo phong cách tối giản, dễ hiểu và dễ nhận biết.
- Giao diện phẳng, có ít hoặc thậm chí không có hiệu ứng đổ bóng hoặc chuyển màu.
- Các khoảng trắng được tận dụng tối đa giúp không gian thiết kế thoáng và dễ nhìn hơn.
- Hiệu ứng chuyển động mượt mà, tự nhiên, dễ thao tác, dễ hình dung.
- Màu sắc tươi sáng, chuyển động lôi cuốn tạo sự vui tươi, mới mẻ trong thiết kế.
3 mảnh ghép không thể thiếu của Material Design là gì?
Không gian
Không gian trong Material Design nằm dưới lớp màn hình thiết bị và được mô phỏng theo không gian 3 chiều Oxyz, chiều sâu là trục Oz. Điều này được thể hiện rất rõ khi nguồn sáng được phát ra. Do đó, designer cần biết điều chỉnh ánh sáng cho phù hợp khi tạo chiều sâu cho thiết kế.
Ánh sáng
Thông thường, Material design thường kết hợp cả hai nguồn sáng là nguồn sáng chiếu trực tiếp và nguồn sáng từ môi trường. Trong đó, nguồn sáng chiếu trực tiếp rất quan trọng. Chúng sẽ mang hiệu ứng đổ bóng mạnh và sắc nét nhất. Ánh sáng môi trường thường không quá mạnh. Chúng đóng vai trò tạo viền bóng nhẹ nhàng xung quanh.
Material
Material là những mặt phẳng có độ dày giống nhau, được xếp chồng lên nhau. Material nằm song song và di chuyển song song với mặt phẳng Oxy. Trên mỗi Material là nội dung được thiết kế theo nguyên tắc Flat Design. Khi người dùng tương tác với Material, nó sẽ di chuyển dọc (nâng lên hoặc hạ xuống) theo trục Oz.

Các yếu tố giúp thiết kế Material Design trở nên ấn tượng hơn
Để thiết kế Material Design trở nên thực sự ấn tượng, ba yếu tố được chúng mình giới thiệu phía trên là chưa đủ. Bạn sẽ cần chú ý đến một số yếu tố khác như:
- Hiệu ứng tự nhiên: Hiệu ứng tự nhiên sẽ đem đến cảm giác trải nghiệm chân thực cho người sử dụng. Điều này giúp tăng cảm giác hứng thú, tăng tính thẩm mỹ và tạo cảm giác hiện đại của các phần mềm. Chẳng hạn như việc bạn chạm vào màn hình, bạn sẽ thấy các hiệu ứng sóng tỏa ra từ vị trí ngón tay mà không phải từ hướng khác.
- Hiệu ứng bề mặt: Hiệu ứng bề mặt xuất hiện khi thực hiện các thao tác chuyển trang. Thay vì các thành phần sẽ biến mất và tải lên thành phần mới. Chúng sẽ tạo thành hiệu ứng chuyển trang tự động và liên tục. Từ đó, người dùng dễ dàng nắm bắt cách thức sử dụng, vị trí trang bạn đang xem.
- Sự sắp xếp thứ tự: Một Material design chuyên nghiệp cần được sắp xếp logic và có thứ tự cụ thể. Chẳng hạn như việc sắp xếp các thành phần quan trọng sẽ xuất hiện trước. Hoặc các thành phần mới nhất sẽ xuất hiện trước. Điều này giúp người dùng có thể tập trung vào các yếu tố quan trọng, cần thiết nhất.
- Sự thống nhất: Material design cần được thiết kế cùng phong cách, điều hướng chuyển động nhất quán,…nhằm tạo sự đồng đều trong thiết kế tổng thể.
- Điểm thú vị: Thay vì tập trung làm nổi bật mọi yếu tố trong Material Design, bạn có thể chọn ra một chi tiết nhỏ để làm điểm nhấn. Việc này sẽ giúp thu hút sự chú ý của người dùng tốt hơn và tăng trải nghiệm tổng thể.
Xem thêm: Ngành thiết kế Website là gì?
Ứng dụng phổ biến của Material Design
Material design được ứng dụng rộng rãi trên nhiều nền tảng số như:
- Được sử dụng phổ biến trong hệ thống Google như: Google Map, Gmail, Google Drive,…
- Ứng dụng trong ghi chú thông tin và dữ liệu: Evernote
- Ứng dụng trong mạng xã hội (social media): ePay
- Ứng dụng trên app bàn phím điện thoại: Laban Key
- Ứng dụng trong việc chuyển đổi tiền, các đơn vị đo lường: S Converter.
Material Design được ứng dụng rất phổ biến trong thiết kế giao diện Ui Ux bởi tính tối giản và hiện đại. Hy vọng rằng thông qua bài viết của VnSkills Academy đã giúp bạn hiểu rõ hơn về Material Design là gì. Chúc các bạn gặt hái được nhiều kiến thức bổ ích,








