Tỷ lệ vàng trong thiết kế là yếu tố không thể thiếu để giúp bản thiết kế trở nên ấn tượng, tăng tính thẩm mỹ hơn. Tuy nhiên, không phải designer nào cũng thực sự am hiểu và nắm rõ về công thức này. Đặc biệt là các bạn mới theo đuổi con đường thiết kế. Vậy tỷ lệ vàng là gì? Cách áp dụng tỷ lệ vàng trong thiết kế ra sao? Có những công cụ hỗ trợ thiết kế tỷ lệ vàng ấn tượng nào? VnSkills Academy sẽ chia sẻ với bạn ngay sau đây nhé.
Tỷ lệ vàng trong thiết kế là gì?
Chắc hẳn bạn đã từng nghe đến cụm từ “tỷ lệ vàng” rồi đúng không nào. Tỷ lệ vàng hay còn được gọi với nhiều tên gọi khác như: tỷ lệ thần thánh, ký tự phi (φ) trong bảng chữ cái Hy Lạp, giá trị trung bình, tiết diện vàng,…
Chúng được tính bằng cách lấy 1 đường thẳng chia làm 3 phần, ⅔ đoạn thẳng dài hơn sẽ được gọi là (a). ⅓ đoạn thẳng ngắn hơn sẽ được gọi là (b). Bạn sẽ thấy (a)/(b)=(a+b)/(a) và nhận được con số xấp xỉ 1.168= (φ). Đây được gọi là con số tỷ lệ vàng.
Tỷ lệ vàng trong thiết kế luôn hướng tới vẻ đẹp hài hòa mang tính thẩm mỹ đầy cân đối. Chúng được đại diện cho yếu tố nghệ thuật, là nhân tố X đóng vai trò như một sự thu hút, lôi cuốn người xem một cách kỳ lạ.

Ví dụ cụ thể về tỷ lệ vàng trong thiết kế
Trên thực tế, tỷ lệ vàng đã xuất hiện rất lâu từ nhiều thế kỷ trước như: Kim tự tháp Ai Cập, đền Parthenon ở Hy Lạp. Hay bức tranh The Creation of Adam của Michelangelo trên trần nhà nguyện Sistine cho đến bức họa Mona Lisa của Da Vinci. Với kích thước tỷ lệ vàng đầy ấn tượng, tác phẩm đã thu hút và lôi cuốn người xem một cách kỳ lạ. Để đến bây giờ, đó được xem là những tác phẩm kinh điển và ấn tượng nhất mọi thời đại.
Và trong thực tế hiện nay, tỷ lệ vàng là nét đẹp đầy cuốn hút khi được sử dụng để miêu tả khuôn mặt của người phụ nữ. Ngoài ra, chúng ta cũng có thể tự tay thiết kế nên những thiết kế với tỷ lệ vàng ấn tượng. Chẳng hạn như việc thiết kế một hình chữ nhật với tỷ lệ vàng.
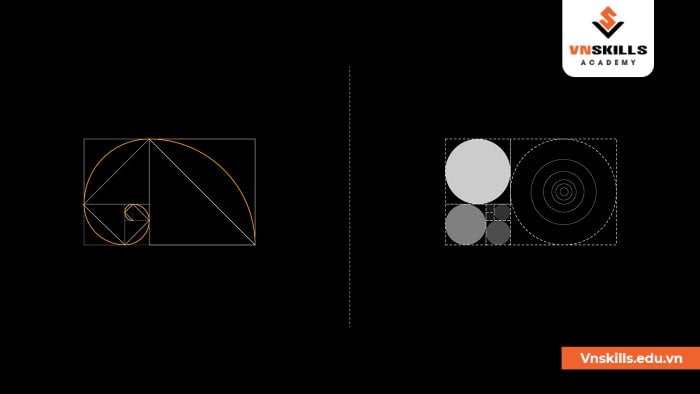
Đầu tiên, bạn hãy lấy một hình vuông và điều chỉnh bội số hai cạnh bằng 1.618. Bạn sẽ thất một hình chữ nhật với tỷ lệ hài hòa xuất hiện. Và khi đặt hình vuông lên hình chữ nhật, mối quan hệ giữa hai hình sẽ cho bạn thấy tỷ lệ vàng.

Nếu bạn tiếp tục áp dụng công thức tỷ lệ vàng vào hình chữ nhật mới phía bên phải. Bạn sẽ tạo ra được các hình vuông ngày càng nhỏ. Và khi bạn sẽ một đường xoắn ốc đi qua mỗi ô vuông sẽ tạo ra đường cong của dãy Fibonacci (được gọi là xoắn ốc vàng). Thật thú vị phải không nào.
Các cách áp dụng tỷ lệ vàng trong thiết kế
Sử dụng Layout – Thiết lập kích thước tỷ lệ vàng
Tye lệ vàng đóng vai trò quan trọng trong việc thiết kế đồ họa, logo, banner,…Nhờ đó mà hình ảnh được cân đối và hài hòa hơn, không bị xô lệch, thu hút người xem hơn. Cách đơn giản để thiết lập tỷ lệ vàng trong layout đó là điều chỉnh kích thước thành 1:1,618.
Khi đó bạn sẽ thấy bố cục được chia thành dạng hai cột. Ta có thể thường xuyên bắt gặp tỷ lệ vàng trong thiết kế layout tại các trang web đang sử dụng định dạng này. Qua đó, các thông tin được sắp xếp một cách gọn gàng giúp người xem theo dõi dễ dàng hơn.
Ngoài ra, tỷ lệ vàng được áp dụng trong layout sẽ giúp bạn cân đối giữa khoảng trống và hình ảnh, thông tin một cách hài hòa. Nhờ đó mà người xem có thể tập trung theo dõi thông tin nội dung chính tốt hơn. Thay vì tính toán một cách ước chừng, bạn có thể áp dụng luôn tỷ lệ vàng để có thể kế đẹp mắt nhất.
Xem thêm:
Sử dụng hình ảnh – Quy tắc ⅓
Quy tắc ⅓ chắc hẳn đã quá quen thuộc với nhiều bạn yêu thích chụp ảnh phải không nào. Đây cũng được coi là cách thiết lập bố cục theo tỷ lệ vàng đầy ấn tượng. Thông qua đó, ta có thể dẫn dắt người xem đến một địa điểm nhất định. Bằng cách chia bức hình thành ba phần không bằng nhau và sử dụng các đường thẳng, điểm giao nhau để chia bố cục.

Bạn có thể áp dụng theo tỷ lệ 1:0.618:1. Trong đó, chiều ngang của cột dọc đầu tiên và thứ ba là 1, chiều ngang cột ở giữa là 0.618. Với các hàng ngang cũng tương tự, chiều cao của cột ngang đầu tiên và thứ ba là 1, cột ngang ở giữa là 0.618. Sau đó bạn hãy nối các đường và sử dụng các điểm giao nhau để dẫn dắt tầm mắt và sự chú ý của người xem.
Ngoài ra, bạn có thể đặt tất cả các đường dọc và đường ngang theo tỷ lệ 1:1:1 để tạo các khoảng bằng nhau. Sau đó, đặt các chi tiết, hình ảnh mà bạn muốn làm nổi bật tại bốn góc của hình chữ nhật trung tâm. Tờ đó, bạn có thể tạo được sự thích thú của người xem và mang đến năng lượng cho tác phẩm.
Thay đổi hình thức – Sử dụng vòng tròn vàng
Bên cạnh việc tỷ lệ vàng được áp dụng tạo nên vuông, hình chữ nhật hài hòa cân đối. Thì tương tự, ta cũng có thể áp dụng tỷ lệ vàng trong thiết kế vòng tròn. Từ đó đem lại sự hài hòa, tỷ lệ hợp lý và sự nhất quán về mặt hình thức. Vẫn áp dụng với mô hình tỷ lệ vàng với hình vuông và hình chữ nhật, ta có vòng tròn theo tỉ lệ 1:1.618 so với vòng tròn trong hình vuông liền kề.
Hình thức thiết kế áp dụng vòng tròn vàng được sử dụng rất nhiều trong việc thiết kế logo, bộ nhận diện thương hiệu. Chẳng hạn như logo của Pepsi, hình chú chim trong logo của Twitter,…

Content tập trung
Các đường xoắn ốc trong tỷ lệ vàng được sử dụng như một cách điều hướng ánh mắt người dùng tới nội dung trung tâm. Do đó, bạn có thể làm nổi bật nội dung content của mình bằng cách đặt chúng giữa tâm của đường xoắn ốc.
Ứng dụng của tỷ lệ vàng trong thiết kế đồ họa
Phân cấp kiểu chữ trong thiết kế
Tỷ lệ vàng giúp ta tìm được kích thước phông chữ và kiểu chữ phù hợp cho tiêu đề nội dung trên các trang web, bài viết, blog,…Chẳng hạn như nội dung bài viết của bạn có cỡ chữ là 11px. Khi bạn nhân với 1,618 sẽ ra được 18,458. Nghĩa là kích thước tiêu đề phù hợp là 18px hoặc 19px khi tính theo công thức tỷ lệ vàng.
Phân cấp hình ảnh trong thiết kế
Đôi khi bạn cảm thấy hình ảnh không được cân bằng, có quá nhiều khoảng trắng dư thừa. Vậy làm sao để có thể cắt ảnh nhưng vẫn giữ được sự cân bằng? Cách tốt nhất đó là áp dụng hình xoắn ốc được tạo ra từ tỷ lệ vàng để làm đường dẫn cho bức ảnh. Đồng thời bạn cần chắc răng tiêu điểm của bức ảnh đang nằm giữa đường xoắn ốc.

Thiết kế, phát triển logo
Nếu bạn đang thiết kế logo nhưng đang bí ý tưởng, bạn có thể chuyển sang sử dụng tỷ lệ vàng trong thiết kế. Để có thể phác họa thêm nhiều ý tưởng độc đáo khác lạ. Đồng thời với tỷ lệ vàng, bạn sẽ không cảm thấy thiết kế quá rối mắt và mất cân đối.
Sắp xếp bố cục cân đối, hài hòa
Tye lệ vàng sẽ giúp bạn sắp xếp được bố cục cân đối và hài hòa hơn. Nhất là khi thiết kế giao diện người dùng. Cột nội dung sẽ được hiển thị rộng hơn ở phía bên trái, cột hẹp hơn sẽ nằm ở phía bên phải. Tỷ lệ vàng sẽ giúp nội dung được phân bố đều, trông trực quan và đầy thu hút hơn.

Các công cụ giúp bạn áp dụng tỷ lệ vàng trong thiết kế
Golden RATIO
Golden RATIO là công cụ thiết kế mạnh mẽ được các nhà phát triển sử dụng. Ứng dụng cung cấp rất nhiều các cách thức khác nhau giúp bạn thiết kế website dễ dàng hơn. Đặc biệt là việc áp dụng tỷ lệ vào khi thiết kế giúp bố cục trở nên cân đối hài hòa hơn. Ngoài ra, ứng dụng còn có bộ phản hồi trực quan, các tính năng lưu trữ vị trí và cài đặt màn hình, giúp bạn hoàn thiện thiết kế nhanh chóng.
PhiMatrix
Phimatrix là phần mềm thiết kế và phân tích tỷ lệ vàng cực hữu ích, khi phần mềm được tích hợp các hệ thống lưới và khuôn mẫu giúp bạn có thể điều chỉnh bất cứ hình ảnh nào. Thích hợp sử dụng cho các bạn thiết kế bố cục sản phẩm, thiết kế logo,…
Golden Ratio Typography Calculator
Ứng dụng cho phép bạn tìm kiếm và sử dụng các kiểu chữ hoàn hảo, ấn tượng cho trang web của mình. Chỉ cần nhập kích thước, phông chữ, chiều rộng, ứng dụng sẽ đưa ra cho bạn những gợi ý tốt nhất. Ngoài ra, bạn có thể linh hoạt điều chỉnh chiều cao, chiều rộng các ký tự trong dòng.
Tỷ lệ vàng trong thiết kế đóng vai trò vô cùng quan trọng đến sự hài hòa, tính thẩm mỹ của thiết kế. Do đó, đây là yếu tố không thể thiếu mà các designer nên nắm rõ để giúp thiết kế của mình trở nên ấn tượng hơn. Hy vọng rằng qua bài viết mà chúng mình chia sẻ có thể mang đến cho bạn đọc nhiều thông tin ý nghĩa và giá trị nhất. Hẹn gặp lại bạn trong các bài chia sẻ tiếp theo của VnSkills Academy nhé.








